| Õż▒µĢłķōŠµÄźÕżäńÉå |
|
cssÕŁ”õ╣Ā(f©żn)ĮWöĶ«░ PDF õĖŗĶØ▓
µ£¼ń½ÖµĢ┤ńÉåõĖŗĶØ▓ÕQ?/strong>
ķōŠµÄźÕQ?a target="_blank">https://pan.baidu.com/s/119pVfTrojTSBDsnGdiiuJQ
µÅÉÕÅ¢ńĀü’╝Ü(x©¼)qvgx
ńøĖÕģ│µł¬ÕøŠÕQ?/strong>

õĖ╗Ķ”üÕåģÕ«╣ÕQ?/strong>
1.1õ╗Ćõ╣łµś»CSS
Šś╗Ķ»æõĖ?ldquo;Õ▒éÕÅĀµĀĘÕ╝ÅĶĪ?rdquo;µł¢ĶĆ?ldquo;ŠU¦ĶüöµĀĘÕ╝ÅĶĪ?rdquo;ÕQ?/div>
ĮÄĆ┐U░µĀĘÕ╝ÅĶĪ©ŃĆ?/div>
1.2CSSńÜäõĖ╗Ķ”üõĮ£ńö?/div>
Õ«āõĖ╗Ķ”üµś»ńö©µØźŠlÖHTMLŠ|æķĪĄµØźĶ«ŠŠ|«Õż¢Ķ¦éµł¢ĶĆģµĀĘÕ╝?/div>
Õż¢Ķ¦éµł¢ĶĆģµĀĘÕ╝Å’╝Ü(x©¼)HTMLŠ|æķĪĄõĖŁńÜäµ¢ćÕŁŚńÜäÕż¦×«ÅŃĆüķó£ĶēīėĆüÕŁŚõĮō’╝īŠ|æķĪĄńÜäĶāīµÖ»ķó£ĶēīėĆüĶāīµÖ»ÕøŠńēć’╝ü
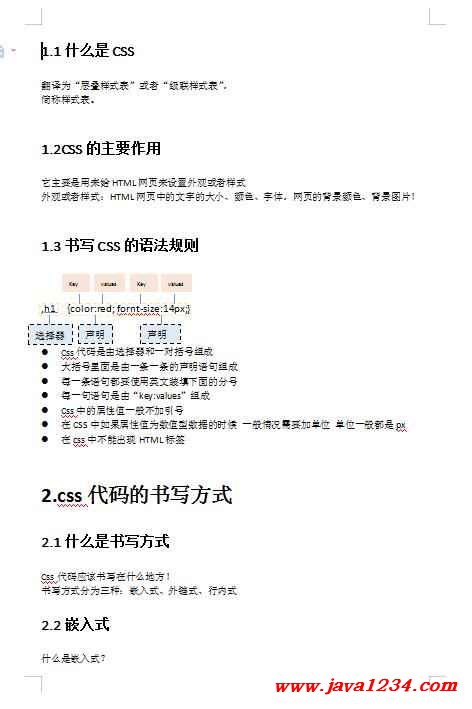
1.3õ╣”ÕåÖC(j©®)SSńÜäĶ»Łµ│ĢĶ¦äÕł?/div>
,h1 {color:red; fornt-size:14px;}
’ü¼Cssõ╗ŻńĀüµś»ńö▒ķĆēµŗ®ÕÖ©ÕÆīõĖĆÕ»ęÄ(gu©®)ŗ¼ÕÅ’L(f©źng)╗䵳?/div>
’ü¼Õż¦µŗ¼ÕÅĘķćīķØ󵜻ńö▒õĖƵØĪõĖƵØĪńÜäÕŻ░µśÄĶ»ŁÕÅźŠl䵳É
’ü¼µ»ÅõĖƵØĪĶ»ŁÕÅźķāĮĶ”üõŗ╔ńö©Ķŗ▒µ¢ćĶŻģÕĪ½õĖŗķØóńÜäÕłåÕÅĘ
’ü¼µ»ÅõĖĆÕÅźĶ»ŁÕÅźµś»ńö?ldquo;key:values”Šl䵳É
’ü¼CssõĖŁńÜäÕ▒׵ƦÕĆķgĖĆĶł¼õĖŹÕŖĀÕ╝ĢÕÅ?/div>
’ü¼Õ£©CSSõĖŁÕ”éµ×£Õ▒׵ƦÕĆķgžō(f©┤)µĢ░ÕĆ╝Õ×ŗµĢ░µŹ«ńÜ䵌ČÕĆ?õĖĆĶł¼µāģÕåĄķ£ĆĶ”üÕŖĀÕŹĢõĮŹ ÕŹĢõĮŹõĖĆĶł¼ķāĮµś»px
’ü¼Õ£©cssõĖŁõĖŹĶāĮÕć║ńÄ░HTMLµĀćńŁŠ
2.cssõ╗ŻńĀüńÜäõ╣”ÕåÖµ¢╣Õ╝?/div>
2.1õ╗Ćõ╣łµś»õ╣”ÕåÖµ¢╣Õ╝Å
Cssõ╗ŻńĀüÕ║öĶ»źõ╣”ÕåÖÕ£©õ╗Ćõ╣łÕ£░µ¢╣’╝ü
õ╣”ÕåÖµ¢╣Õ╝ÅÕłåõžō(f©┤)õĖēń¦ŹÕQÜÕĄīÕģźÕ╝ÅŃĆüÕż¢ķōæų╝ÅŃĆüĶĪīÕåģÕ╝Å
2.2ÕĄīÕģźÕ╝?/div>
õ╗Ćõ╣łµś»ÕĄīÕģźÕ╝Å’╝¤
׫åcssõ╗ŻńĀüÕĄīÕģźÕł░HTMLµ¢ćõÜgõĖŁ’╝īÕĄīÕģźÕ╝ŵś»ķĆÜĶ┐ćHTMLõĖ?lt;style>µĀćńŁŠ×«åCSSõ╗ŻńĀüÕĄīÕģźÕł░HTMLŠ|æķĪĄõĖŁ’╝ü(<style></style>µĀćńŁŠõĖĆĶł¼µāģÕåĄõĖŗÕÅ»õ╗źµöæų£©õ╗└LäÅõĮŹńĮ«ÕQīõĮåķĆÜÕĖĖµāģÕåĄõĖŗµöŠÕ£?lt;head>µĀćńŁŠõĖ?
Ķ»Łµ│ĢĶ¦äÕłÖÕQ?/div>
<head>
<style type=”text/css”>
/*õ╣”ÕåÖC(j©®)SSõ╗ŻńĀü*/
ķĆēµŗ®ÕÖ©{Õ▒×µĆ?ÕĆ?Õ▒×µĆ?ÕĆ?}
</style>
</head>
Eg:
Õ”éµ×£µłæõ╗¼õĮ┐ńö©ńÜ䵜»HTML5ńÜäµ¢ćµĪ?nbsp; typeÕ▒׵ƦÕÅ»õ╗źń£üńĢźõĖŹÕåÖ’╝ü
2.3õ╗Ćõ╣łµś»Õż¢ķōŠÕ╝Å’╝¤
Õż¢ķōŠÕ╝ŵś»µīćÕŹĢńŗ¼ÕåÖõĖĆõĖ¬õ╗ź .css õĖ║µē®Õ▒ĢÕÉŹńÜäµ¢ćõ╗ė×╝īńäČÕÉÄÕ£?lt;head></head>µĀćńŁŠõĖŁõŗ╔ńö?lt;link />µĀćńŁŠÕQīÕ░åśqÖõĖ¬cssµ¢ćõÜgķōŠµÄźÕł░htmlµ¢ćõÜgõĖ?/div>
µ│©µäÅÕQ?/div>
Cssµ¢ćõÜgõĖŹĶāĮÕŹĢńŗ¼ńÜäĶ┐ÉĶĪī’╝īÕ┐ģķĪ╗õŠØĶĄ¢HTMLµ¢ćõÜgÕQ?/div>
LinkµĀćńŁŠÕÅ»õ╗źµ£ēÕżÜõĖ¬’╝īõĖĆõĖ¬HTMLÖÕĄķØóÕÅ»õ╗źÕÉīµŚČńÜäÕ╝ĢÕģźÕżÜõĖ¬ÕŹĢńŗ¼ńÜäCSS
Ķ»Łµ│ĢµĀ╝Õ╝ÅÕQ?/div>
<link rel=”stylesheet“ type=”text/css” href=”CSSµ¢ćõÜgńÜäÕ£░ÕØĆ“>
õ╗ŻńĀüĮC▐ZŠŗÕQ?/div>
µłæõ╗¼õĖĆÕ«ÜĶ”ü╝ŗ«Ķ«ż.cssµ¢ćõÜgĶó½Õ╝ĢÕģź’╝īµĆÄõ╣ł╝ŗ«Ķ«żÕQ?/div>
2.4õ╗Ćõ╣łµś»ĶĪīÕåģÕ╝Å’╝¤
׫åCSSõ╗ŻńĀüõ╣”ÕåÖHTMLµĀćńŁŠńÜästyleÕ▒׵ƦõĖŁ
Styleµś»õĖĆõĖ¬ķĆÜńö©Õ▒׵Ʀ’╝īµ»ÅõĖĆõĖ¬µĀćĮ{∙NćīķØóķāĮµŗźµ£ēśqÖõĖ¬Õ▒׵Ʀ’╝ü
Ķ»Łµ│ĢµĀ╝Õ╝ÅÕQ?/div>
<µĀćńŁŠÕÉ?style=”key:value;key:value;”></µĀćńŁŠÕÉ?gt;
µĆ╚Ø╗ōÕQ?/div>
’ü¼õŗ╔ńö©ÕĄīÕģźÕ╝ÅńÜäµ¢╣Õ╝ÅµØźõ╣”ÕåÖcssõ╗ŻńĀüÕQīÕ«āÕŬĶāĮõĮ£ńö©Õ¤¤ÕĮōÕēŹńÜäHTMLµ¢ćõÜg
’ü¼õŗ╔ńö©Õż¢ķōæų╝ÅńÜäµ¢╣Õ╝ÅµØźõ╣”ÕåÖcssõ╗ŻńĀüÕQīÕ«āÕÅ»õ╗źõĮ£ńö©õ║ÄÕżÜõĖ¬HTML
3.µ│©ķćŖ
µĀ╝Õ╝ÅÕQ?/div>
/*µ│©ķćŖÕåģÕ«╣*/
Sumlime Õ┐½µŹĘķö«µ│©ķć?Ctrl+Shift +/
µ│©µäÅÕQ?/div>
CssõĖŁÕŬĶāĮõŗ╔ńö?* */µ│©ķćŖ
ŌØ?lt;!-- --> õĖŹĶāĮõĮ┐ńö©
4.ķĆēµŗ®ÕÖ?/div>
4.1õ╗Ćõ╣łµŚČķĆēµŗ®ÕÖ?/div>
ķĆēµŗ®ÕÖ©µś»µīćķĆÜĶ┐ćõĖĆÕ«ÜńÜäĶ»Łµ│ĢĶ¦äÕłÖķĆēÕÅ¢Õł░Õ»╣Õ║öńÜäHTMLµĀćĶ«░ÕQīńäČÕÉÄń╗ÖśqÖõĖ¬Õ»╣Õ║öńÜäHTMLµĀćĶ«░Ķ«äĪĮ«µĀĘÕ╝Å
ķĆēµŗ®ÕÖ©ÕłåõĖ║ÕøøÕż¦ń▒╗ÕQÜÕ¤║µ£¼ķĆēµŗ®ÕÖ©ŃĆüÕżŹÕÉłķĆēµŗ®ÕÖ©ŃĆüõ╝¬Šc╗ķĆēµŗ®ÕÖ©ŃĆüÕ▒׵ƦķĆēµŗ®ÕÖ?/div>
|




 ĶŗÅÕģ¼Š|æÕ«ēÕż?32061202001004ÕÅ?/p>
ĶŗÅÕģ¼Š|æÕ«ēÕż?32061202001004ÕÅ?/p>


