| 澶辨晥閾炬帴澶勭悊 |
|
娣卞叆瑙f瀽Vue3妯℃澘涓殑鍏抽敭鍙樺寲鍙?qiáng)鍏跺簲鐢?PDF 涓嬭澆
杞澆鑷細(xì)http://java.python222.com/article/1972
鐩稿叧鎴浘錛?/strong>
 涓昏鍐呭錛?/strong>
Vue3妯℃澘涓殑鍙樺寲
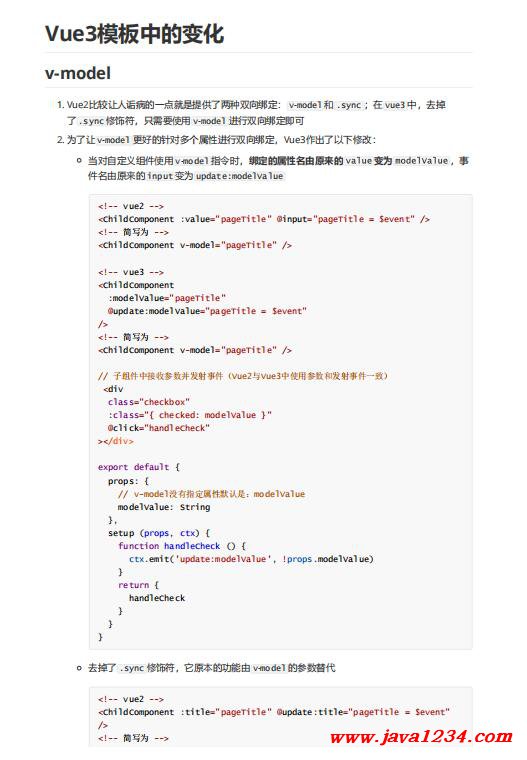
v-model
1. Vue2姣旇緝璁╀漢璇熺梾鐨勪竴鐐瑰氨鏄彁渚涗簡(jiǎn)涓ょ鍙屽悜緇戝畾錛?nbsp;v-model 鍜?nbsp;.sync 錛涘湪 vue3 涓紝鍘繪帀
浜?nbsp;.sync 淇グ絎︼紝鍙渶瑕佷嬌鐢?nbsp;v-model 榪涜鍙屽悜緇戝畾鍗沖彲
2. 涓轟簡(jiǎn)璁?nbsp;v-model 鏇村ソ鐨勯拡瀵瑰涓睘鎬ц繘琛屽弻鍚戠粦瀹氾紝Vue3浣滃嚭浜?jiǎn)浠ヤ笅淇敼锛?xì)
褰撳鑷畾涔夌粍浠朵嬌鐢?nbsp;v-model 鎸囦護(hù)鏃訛紝緇戝畾鐨勫睘鎬у悕鐢卞師鏉ョ殑 value 鍙樹負(fù) modelValue 錛屼簨
浠跺悕鐢卞師鏉ョ殑 input 鍙樹負(fù) update:modelValue
|




 鑻忓叕緗戝畨澶?32061202001004鍙?/p>
鑻忓叕緗戝畨澶?32061202001004鍙?/p>


